Люди пользуются браузерами с разными целями и задачами. Разработчики, в отличие от обычных пользователей, занимаются «внутрянкой»: лезут в коды страниц, чтобы их доработать, пишут код для новых страниц, создают сайты и другое. Для этого инструменты разработчика встроены в Google Chrome «из коробки»: они предустановлены в браузере по дефолту, и вам не нужно скачивать дополнительный софт, чтобы им воспользоваться.
Сегодня мы расскажем, как выглядят инструменты разработчика в Хроме, где их включить, каковы нюансы использования.
- О режиме разработчика в Гугл Хром
- Как открыть инструменты разработчика
- 1 вариант: через код элемента
- 2 вариант: через меню браузера
- Вспомогательный вариант: через горячие клавиши
- Исходный код
- Обзор инструментов
- Быстрая смена файлов
- Поиск в исходном коде
- Переход к строке
- Выборка DOM элементов с помощью консоли
- Использование нескольких кареток и выделений
- Preserve Log
- Прихорашивание минимизированных исходников
- Режим устройства
- Эмуляция датчиков устройства
- Выбор цвета
- Принудительное состояние элемента
- Отображение shadow DOM
- Выбрать следующее вхождение
- Изменение формата цвета
- Редактирование локальных файлов в рабочей области
О режиме разработчика в Гугл Хром
Режим разработчика в хроме будет полезен в первую очередь веб-разработчикам, разработчикам расширений, тестировщикам готовых продуктов. Не менее полезен окажется и новичкам, кто в общем изучает html и css и интересуется темой веб-разработки на практике.
Инструменты разработчика, встроенные в браузер, позволяют быстро и удобно посмотреть код страницы, выявить ошибки, посмотреть, как и почему работают те или иные элементы, как устроена структура страницы. С их помощью можно создавать, тестировать, отлаживать программное обеспечение (сайты, отдельные страницы и другое). Вы также можете оценить контент сайта, структуру элементов, внутренние ресурсы страницы и теги.
Режим разработчика откроет для вас мир кода страницы с возможностью посмотреть расширения страницы, функционал элементов, стили, свойства, возможности загрузки страницы и другое.
В частности, можно посмотреть подцепленные файлы (встроенные изображения, видео, аудио, тексты), оценить протоколы и настройки безопасности, оставить собственные комментарии и логи, сохранить изменения после их теста и отладки и так далее. Ниже мы посмотрим подробнее, какие именно инструменты разработчика Chrome позволяют вам совершить все эти действия.

Как открыть инструменты разработчика
Перейти в режим разработчика в Google Chrome на самом деле можно разными способами. Выбирайте более удобный и подходящий по ситуации.
1 вариант: через код элемента
Самый элементарный вариант, как включить инструменты разработчика — сделать это через код элемента:
- чтобы открыть панель разработчика, перейдите на интересующую вас страницу,
- кликните на ней правой кнопкой мыши,
- в контекстном меню выберите пункт «просмотр кода элемента» и вы увидите окно с html-кодом элемента, по которому вы совершили клик.
После этого выберите раздел «вид», следом раздел «разработчикам», следом «инструменты разработчика».
2 вариант: через меню браузера
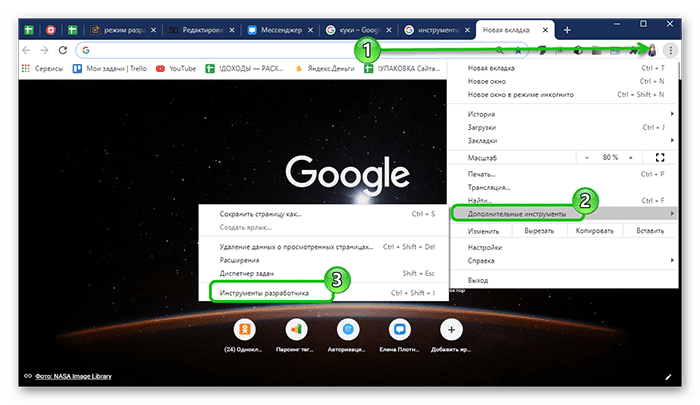
Включить режим разработчика в Хроме можно через основное меню:
- в любой вкладке, на любой странице нажмите на три точки в правом верхнем углу, выпадет меню браузера,
- наведите мышь на пункт «дополнительные инструменты»,
- перед вами развернётся ещё одно маленькое вспомогательное меню, выберите в нём искомые «инструменты разработчика».
Кликните по этому пункту.
Вспомогательный вариант: через горячие клавиши
Универсальный и наиболее удобный вариант — зажать сочетание горячих клавиш, которые откроют вам код страницы, код элемента и панель разработчика.
Как включить инструменты разработчика: на Windows зажмите сочетание ctrl+alt+I, на macOS – command+alt+I. Для открытия кода страницы в панели разработчика зажмите на Windows ctrl+shift+I. На macOS этому сочетанию соответствует command+option+I.
Исходный код
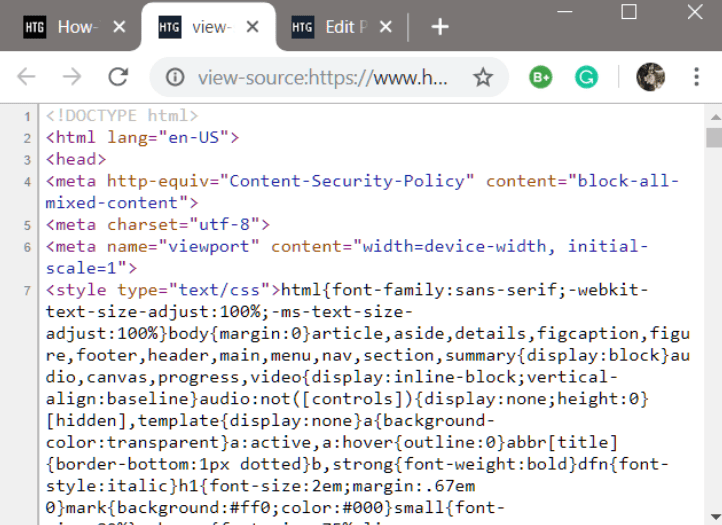
Если вас интересует исходный код страницы — то, как он выглядел до внесения изменений — в контекстном меню по клику правой кнопкой мыши выберите «просмотр кода страницы» или «посмотреть исходный код». Горячими клавишами на Windows будет F12, на MacOS сочетание command+alt+U.
Перед вами откроется отдельная страница сплошного текста кода, который нельзя редактировать — так выглядит полный исходный код. Вы можете его копировать и вставлять в другие программы/документы, можете посмотреть, перейти по ссылкам, которые встречаются в коде.

Обзор инструментов
Инструменты разработчика для вас откроются относительно той страницы, на которой вы их вызывали, имейте это в виду.
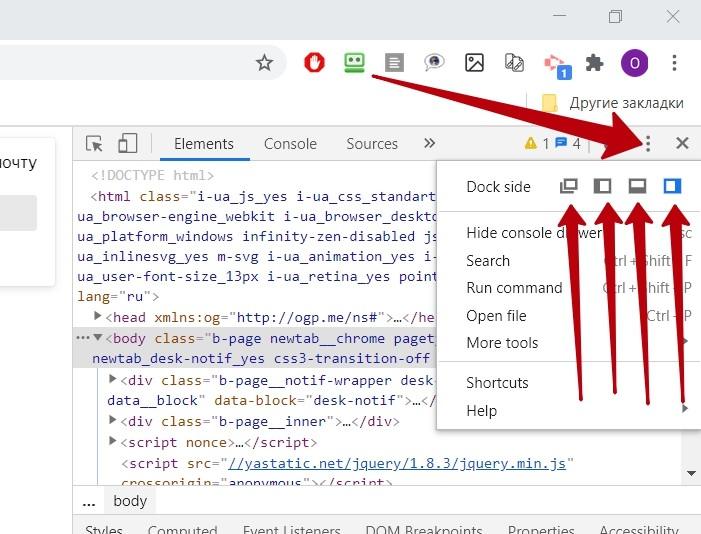
Окно будет содержать в себе достаточно большое количество элементов. В правой части окна вы можете найти кнопку, которая закрывает инспектор. Рядом с ней кнопка, которая открывает всплывающее меню с дополнительными инструментами.
Ниже распологается dock side. Этот элемент позволяет изменить режим показа окна инструментов. Можете переместить его вниз, расположить слева или справа или вовсе разместить в отдельном окне.
Теперь предлагаем рассмотреть отдельные инструменты.
Быстрая смена файлов
Для быстрого переключения между файлами, расположенными на странице, нажмите сочетание клавиш ctrl+P на Windows и command+P на MacOS. Перед вами раскроется список файлов с возможностью поиска по ним, быстрого перехода от одного к другому.
Поиск в исходном коде
Если вам требуется найти файл в исходном коде, то откройте исходный код страницы в отдельном окне (мы рассказали, как это сделать, выше). Для поиска среди файлов по странице используйте сочетание ctrl+shift+F для Windows и command+option+F. Этим способом также можно искать по регулярному выражению, не забудьте поставить галочку в окне.
Переход к строке
Допустим, что вы уже нашли нужный файл, кликнули по нему. Он открылся для вас во вкладке источников sources. С помощью инструментов вы можете перейти к любой строке в этом файле. Всё, что от вас требуется — нажать ctrl+G на Windows или command+L на MacOS и указать номер строки. Другой вариант — нажать ctrl+O или command+O, но указать не текст для поиска, а поставить двоеточие и после этого указать номер строки.
В принципе вы можете перейти к строке ещё на этапе поиска файла, просто после имени файла используйте двоеточие как разделитель, а далее укажите номер строки. Не обязательно указывать имя файла в данном случае полностью, поиск справится с этой задачей за вас.
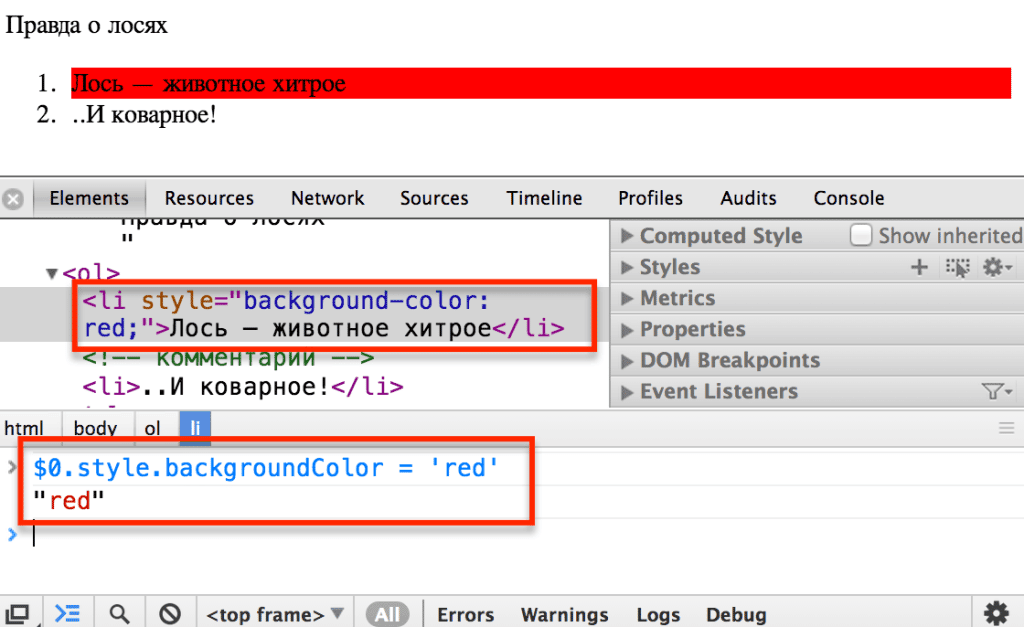
Выборка DOM элементов с помощью консоли
С помощью консоли разработчика вы можете воспользоваться следующими переменными и функциями для работы с выборкой DOM элементов:
- $(элемент) — эквивалентно document.querySelector(элемент). Возвращает первый элемент, соответствующий селектору CSS. В скобках требуется указать название конкретного элемента, не забудьте об этом
- $$ (элемент) — эквивалентно document.querySelectorAll(элемент). Возвращает список элементов NodeList, которые соответствуют данному CSS селектору.
- $0 — $4 — история пяти последних элементов DOM, которые вы выбирали во вкладке Elements, где $0 будет последним

Использование нескольких кареток и выделений
Если вы не хотите совершать одно и то же действие множество раз, воспользуйтесь данной функцией. Удержание ctrl для windows и command для mac позволяет поставить курсор в несколько мест, выделить несколько участков одновременно.
Не забудьте кликнуть. После этого вы можете вписать необходимый кусок в нескольких местах разом, не придётся его копировать или повторять — его уже и тут, и там передают.
Preserve Log
Параметр preserve log можно включить на вкладке консоли console. В таком случае при каждой новой загрузке страницы данные о загрузке будут сохраняться, а не очищаться. Это позволит, например, посмотреть историю ошибок, которые срабатывают перед уходом со страницы.
Прихорашивание минимизированных исходников
С помощью кнопки {} в левом нижнем углу в окне открытого файла sourses вы можете привести минимизированный исходный код к более удобно воспринимаемому виду.
Режим устройства
Режим устройства нужен для того, чтобы можно было разрабатывать страницы, оптимизированные под мобильные устройства, со всеми возможным удобствами. Включает в себя функции управления расширением экранов, эмуляции касаний сенсорного экрана и даже низкокачественного соединения с сетью. Кнопка выглядит как мобильное устройство на панели, просто кликните по ней, чтобы включить и отключить позже этот режим соответственно.
Эмуляция датчиков устройства
Вы также дополнительно можете настроить эмуляцию датчиков устройств, которых нет в компьютере — например, ту же эмуляцию сенсорных экранов или встроенных в смартфоны акселерометров. Для этого в режиме эмуляции перейдите во вкладку elements, после чего откройте sensors.
Выбор цвета
Чтобы выбрать цвет, во вкладке Styles кликните по цветному квадрату рядом со словом colors. В этот момент ваш курсор превратится в лупу, которая увеличивает изображение на странице до единичных пикселей и позволяет выбрать цвет.
Принудительное состояние элемента
Если вам нужно отработать проект под конкретные состояния CSS, во вкладке стилей перейдите в редактор свойств CSS и отметьте в нём те состояния, которые вас интересуют.
Отображение shadow DOM
Чтобы включить данную функцию, перейдите в настройки, в них найдите общие настройки (general), установите галочку рядом с Show user agent shadow DOM. Теперь базовые элементы будут отображаться во вкладке elements, и вы сможете отдельно отладить каждый из них.
Выбрать следующее вхождение
И снова про возможность совершать несколько дел одновременно. Чтобы выбрать следующие вхождения слов на странице источников файла, нажмите сочетание ctrl+D на Windows или command+D на Mac. Такой формат выделения позволит вам редактировать все интересующие вхождения слова одновременно.

Изменение формата цвета
Пока вы находитесь в панели редактирования CSS, кликните по квадрату с образцом цвета, зажав предварительно shift. Это вызовет смену формата цвета. Выберите тот, который вам необходим.
Редактирование локальных файлов в рабочей области
Рабочая область содержит структуру файлов во вкладке Sources соответственно структуре вашего локального проекта, что делает доступным редактуру здесь и сейчас, не требуется использовать для этого отедльный текстовый редактор. Для настройки рабочих областей перейдите во вкладку источников, щёлкните правой кнопкой мыши по панели навигатора. Теперь вся выбранная папка и внутренние файлы доступны для редактирования, а не одна страница.