Браузер используется для выхода в интернет и поиска важной информации. Информация отображается в интернете на разных веб-ресурсах или как удобнее говорить – сайтах. Чтобы создать сайт, нужно не только владеть навыками программирования, но и знать основы работы интернет-площадок. Каждая страница шифруется специальным уникальным кодом, который при необходимости можно посмотреть. Подобная информация доступна не только для гуру веб-обозревателей, но и для обычных пользователей. Если вам нужно посмотреть код страницы, то воспользуйтесь нашей инструкцией, а также узнайте, как изменить и пересохранить данные.
Что такое код страницы
Чтобы было понятнее, с чем мы имеем дело, сначала давайте дадим определение коду сайта. Итак, исходный код веб-страницы – это совокупность элементов на языке программирования, а именно представление в HTML-формате данных, которые служат в дальнейшем для форматирования и отображения информации сайта на понятном языке обычному пользователю. Другими словами – это HTML-разметка на странице, CSS стилей и скриптов, которые браузер получает от веб-сервера.
Исходный код страницы в Google Chrome – это своего рода набор команд, за счет которых правильно и полноценно организовывается работа сайтов в браузере.
Работа любого серверного алгоритма построения сайта основывается на наборе HTML-тегов, текстов и кодов. Прописанный код для сайта является также частью его URL-адреса. Причем абсолютно неважно, на каком языке зашифрованы веб-страницы, при вводе запроса в строку поиска результат для пользователя будет одинаковым. Сама по себе страница хранится на общем интернет-сервере, а для сервера код имеет одинаковое значение, независимо от языка и программной части.
Для чего нужно просматривать код
Теперь переходим к главному вопрос, а зачем пользоваться кодом страницы обычному юзеру? Посмотрев «внутренность» сайта, а именно его исходный код, вы сможете получить следующую информацию:
- проанализировать составляющие мета-теги сайта, как своего, так и основу другого ресурса;
- отыскать размещение и путь к изображениям на странице, а также к другим имеющимся элементам;
- ознакомиться со ссылками, размещенными в контенте сайта;
- посмотреть, как построен сайт – коды идентификации, скрипты, теги, счетчики, прочее;
- изучить параметры страницы, ее размеры, шрифт, цвет.
Самой главной задачей, которая стоит перед пользователем с целью просмотра кода страницы – это отыскать и исключить проблемы, что не позволяют сайту корректно функционировать, то есть оптимизировать его. На основе изучения и анализа исходного кода, вы сможете найти правильное решение для исключения проблемы. А для опытных программистов, код сайта — это куда большие возможности и доступные функции.
Порядок действий
Зачем просматривать код мы разобрались, теперь нужно рассмотреть, каким способом достигнуть этой цели. Чтобы открыть код страницы, можно воспользоваться одним из нижеприведенных способов. Ознакомьтесь с каждым и выберите для себя подходящий.

С помощью горячих клавиш
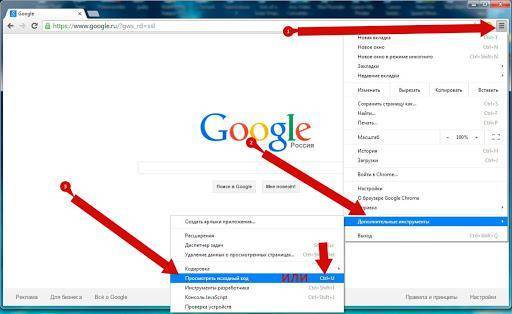
Начнем с простого способа, как быстро посмотреть код сайта. Не каждый знает, но долгую процедуру перехода к кодировке страницы можно избежать, использовав при этом комбинацию горячих клавиш. Находясь в браузере Google Chrome, зажмите на клавиатуре следующие кнопки: Ctrl+U. Подобная функция доступна и в выпадающем списке «Исходный текст страницы», если нажать на любое место правой кнопкой мыши. На экране в новой вкладке появится консоль, где будет представлен код веб-ресурса.
Через комбинацию горячих клавиш Ctrl+F вы сможете найти искомый шифр или закодированный элемент на странице.
С помощью инструментов разработчика
Для продвинутых пользователей или начинающих программистов просмотреть код сайта, а именно HTML-разметку и CSS, можно через специальное меню в браузере, созданное специально для таких случаев. Выполните следующие шаги:
- Запускаете веб-обозреватель Хром.
- Нажимаете в правом верхнем углу на три вертикальные точки.
- Выбираете «Дополнительные инструменты».
- Далее из выпадающего списка нажимаете «Инструменты разработчика».
- В новой вкладке откроется консоль с кодом, а также элементы для управления, которыми могут управлять программисты.
При щелчке мыши на странице с кодом рядом отобразиться стиль элемента, а сами блоки будут подсвечиваться. Это помогает разобраться с построением страницы.
После того как вы открыли исходный код страницы, вверху окна вы увидите отдельные блоки для управления. В разделе под названием «Source», вы можете просмотреть и сохранить следующие элементы: шрифт, скрипты, изображения. Сохранение производите при помощи правой кнопкой мыши «Save». Через вкладку «Security» появляется возможность проверить данные сертификата, а через «Audits», оценить актуальность страницы на сервере.
Как отредактировать и сохранить исходный код
Вы можете не только просматривать код страницы, но и вносить туда свои изменения. Сделать это совершенно несложно, главное знать, какую замену необходимо произвести:
- Откройте нужный сайт в Хром.
- Перейдите в режим разработчика, через кнопку «Инструменты разработчика».
- В новой странице запустится окно с кодом.
- В левой части выделяете отрезок, который необходимо отредактировать.
- В выделенном участке нажимаете правой кнопкой мыши и выбираете «Edit As HTML».
- Выделенный кусок кода перенесется в отдельную консоль для изменения.
- После внесения корректировок нажмите F12 и структура кода страницы в Хром поменяется.
Таким образом, вы можете самостоятельно вносить правки в HTML и CSS в режиме реального времени и наблюдать, как изменения сказываются на состоянии страницы. Однако, несмотря на сохранение изменений, обновление сайта будет служить до того момента, пока он не обновится разработчиком. В вашем же случае, пока вы не выйдите из браузера, то есть никто другой кроме вас эти изменения не увидит. Для тотального изменения кода необходимо получить доступ к сайту от разработчика.