Популярный браузер Google Chrome применяют многие пользователи, и не только те, кто просто посещает ресурсы, разработчики сайтов и тестировщики тоже давно уже оценили его достоинства. Создатели web-обозревателя позаботились о том, чтобы облегчить работу этой категории юзеров, для них в программе имеется консоль разработчика Development Console. Ее наличие позволяет непосредственно в браузере работать с содержанием того или иного web-ресурса непосредственно в обозревателе. Но знать, как открыть консоль разработчика в Гугл Хром, рекомендуется не только профессионалам, но и всем юзером, ведь это способно принести немало пользы в процессе применения программы.
Что такое консоль разработчика
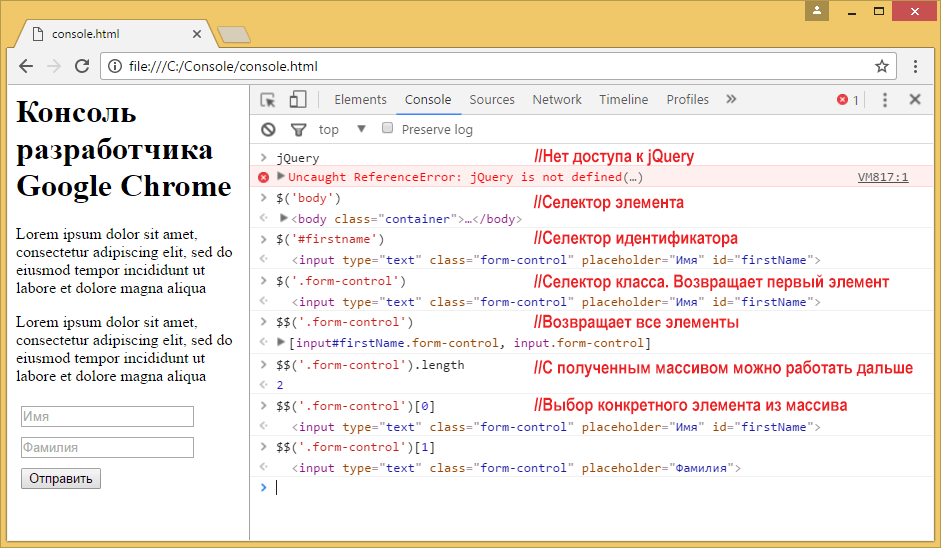
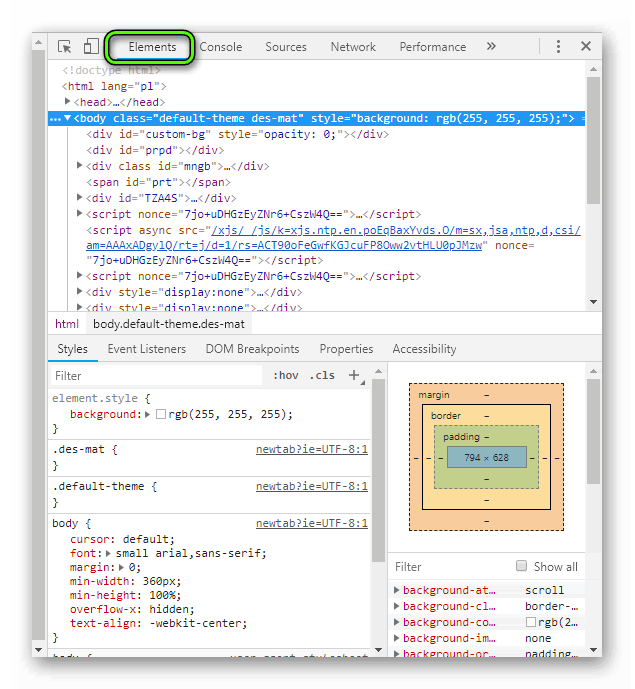
В Google Chrome присутствуют и иные инструменты разработчиков – например, «Elements», «Network», «Sources», однако тестировщики чаще всего применяют в своей работе именно Console. Основное назначение данной консоли заключается в отслеживании ошибок, допущенных в ходе написания какого-либо кода.
Указывая ту или иную ошибку, консоль отображает, где она располагается – правда, чтобы просмотреть ее в общей конструкции страницы, придется переместиться на другую вкладку в разделе инструментов разработчика – «Sources». Переход на нее осуществляется автоматически, стоит только кликнуть по сообщению об ошибке в консоли.
Консоль всегда требуется для введения программного кода, и в Гугл она тоже имеется для этой цели. Используя ее, можно не только выявлять ошибки, но и проверять значение переменных, а также выполнять определенные команды.

Здесь выводятся сообщения о работе кода, те логи, которые разработчик прописал, а также отображаются разнообразные рекомендации или предупреждения. Выполнять код JavaScript можно непосредственно в консоли.
Опции консоли разработчика позволяют фильтровать сообщения, выделяя среди них предупреждения, исправленные ошибки, предупреждения, сообщения отладчика, стандартный вывод и иную информацию.
Базовые функции
Консоль разработчика в обозревателе выполняет две основные функции. Одна из них заключается в выводе отладочной информации, другая – во вводе команд.
Для работы в ней существует немало приемов. Например, можно очистить консоль с помощью console.clear(). Это делается в том случае, если необходимо избавиться от предшествующих сообщений об ошибках. То же самое пользователь может сделать, выбрав «clear console» в меню, которое возникнет, если кликнуть в консоли правой клавишей мыши.
Есть множество других методов:
- Чтобы вывести ошибки, применяют console.error(), ошибки при этом высвечиваются в консоли красным цветом.
- log() позволяет вывести любую информацию, в процессе отладки кода это незаменимо.
- Для группировки вывода используется console.group(), так задается наименование для конкретной группы и начало ее формирования. Методы вывода, используемые с этого момента до вызова console.groupEnd(), объединяются в группу.
- Чтобы в консоли выводились сообщения с отличительным знаком, подсвечиваемые желтым цветом, используют console.warn().
- Для проверок требуется console.assert().
Это лишь часть методов, используемых в консоли разработчика для реализации ее базовых функций.
Как открыть консоль в браузере
Как можно открывать консоль браузера Google Chrome, зависит от того, о каком устройстве идет речь, и какая именно операционная система на нем установлена. Процедура будет различаться в зависимости от того, имеете ли вы дело с телефоном или с персональным компьютером, а в случае с ПК имеет значение, работает ли он на Windows или MacOS.
Windows
В случае с операционной системой Windows получить доступ к консоли Development Console можно различными способами, задействуя меню программы, горячие клавиши или пункт «Просмотреть код».

Горячие клавиши
На персональном компьютере можно достаточно быстро и легко открыть консоль в Хроме, одновременно нажав три клавиши:
- «Ctrl»;
- «I»;
- «Shift».
Впрочем, нажимать три клавиши даже не обязательно, можно проделать все намного проще, путем нажатия одной-единственной клавиши, а именно – «F12».
Меню браузера
Для получения доступа к данному удобному инструменту даже не обязательно пользоваться клавиатурой, сделать это можно посредством одной только компьютерной мыши, если действовать через меню web-обозревателя. Как и при первом способе, процедура не отличается сложностью:
- После запуска приложения необходимо вызвать основное его меню, делается это, как всегда, путем нажатия специальной кнопки, располагающейся справа, в верхней части окна программы.
- В упомянутом меню отыщите строку «Дополнительные инструменты» и наведите курсор мыши на нее.
- Вы увидите следующее меню, в котором необходимо отыскать пункт под названием «Инструменты разработчика» и кликнуть по этой надписи.
После завершения этих несложных действий на экране появится консоль разработчика. Правда, иногда она открывается не сразу, появляется вкладка «Elements», и в этом случае к консоли придется переходить, кликая по пункту «Console» в данной вкладке.
Пункт «Посмотреть код»
Этот пункт выбирается в контекстном меню, для вызова которого нужно кликнуть правой кнопкой мыши в любом месте страницы.
Горячие клавиши: Ctrl + U
MacOS
Арсенал методов, с помощью которых можно получить доступ к данной консоли в операционной системе MacOS, не настолько богат, как в случае с Windows. Проще всего сделать это, нажав сочетание трех горячих клавиш:
- «Cmd»;
- «J»;
- «Opt».
Разумеется, прежде, чем нажимать это сочетание, приложение тоже необходимо запустить.
На телефоне
К сожалению, запустить консоль разработчика в мобильной версии обозревателя не получится. Но можно опосредованно, задействуя возможности ПК, работать через консоль с мобильными версиями сайтов.
Для этого нужно:
- подключить к компьютеру смартфон, работающий на Android;
- в меню дополнительных инструментов выбрать его, нажав «Проверить устройство с помощью инструментов разработчика»;
- авторизоваться на смартфоне.

Можно включить режим разработчика с помощью секретного меню:
- Запустив мобильную версию Google Chrome на телефоне, откройте главное меню приложения и выберите в нем пункт «Настройки».
- Пролистав открывшуюся страницу до самой нижней ее части, найдите там строку «О браузере Google Chrome».
- Кликнув по этой ссылке, вы попадете на страницу, где находится список из трех пунктов, и первый из них – «Версия приложения».
- После семикратного нажатия данной ссылки программа выдаст сообщение «Developer options are now enabled».
- Теперь нужно возвратиться на страницу настроек, где появилась новая строчка «Developer options».
- После перехода по этой ссылке появляется меню «Tracing» с тремя разделами.
Работа в таком режиме будет отличаться от использования консоли разработчика, но данную функцию тоже можно использовать для отладки.